1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
| @Preview
@Component
export struct CanvasBallAnimation {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private canvasRendering: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
private canvasWidth = 0
private canvasHeight = 0
@State canvasBallRoundRadius: number = 0
private canvasBallAnimationTimer: number = 0
private startDegree: number = 5
private xr: number = this.toRadians(this.startDegree)
private yr: number = 0
private zr: number = 0
private pointList: Point[] = []
toRadians(degrees): number {
return degrees * (Math.PI / 180)
}
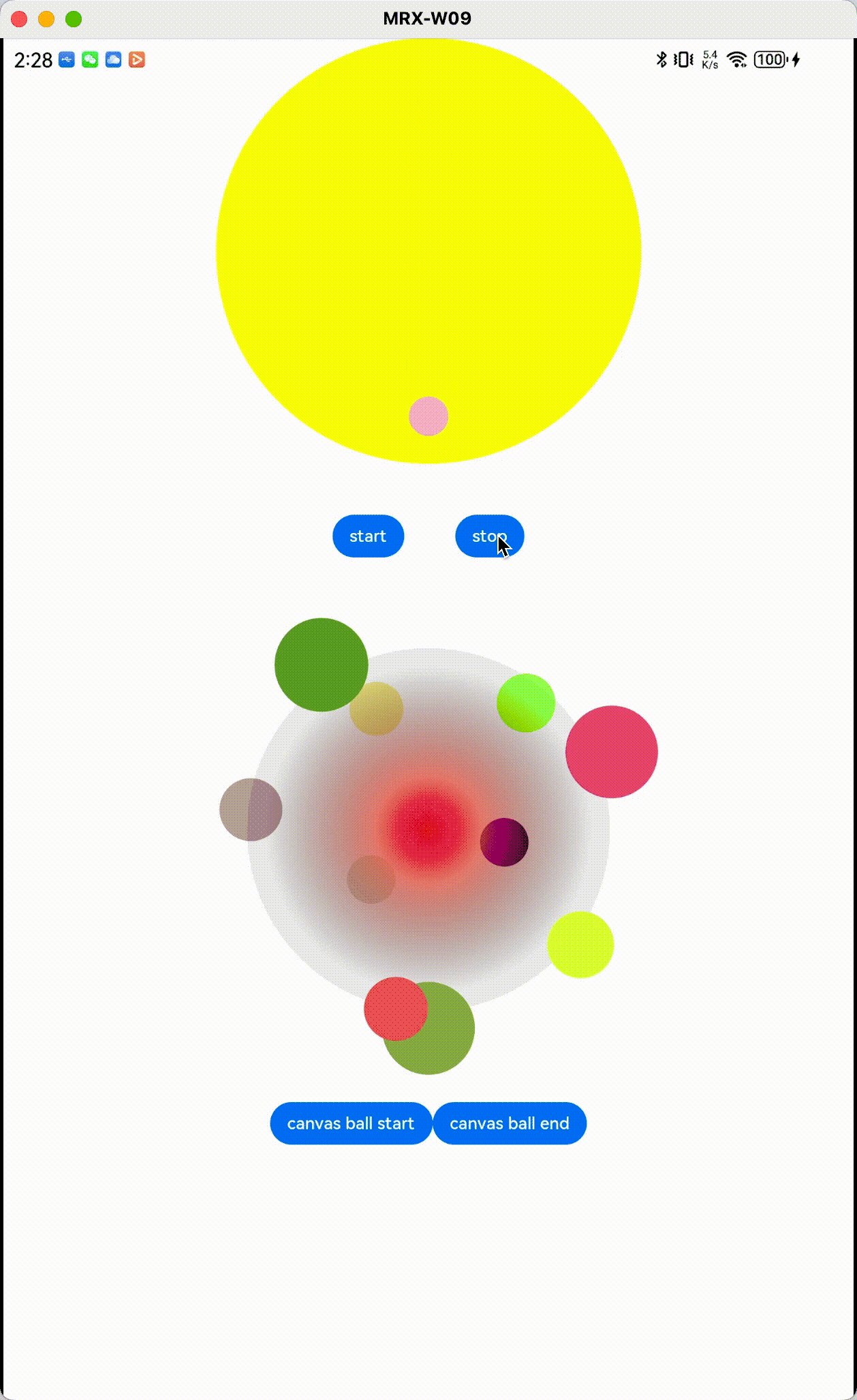
canvasBallAnimation() {
this.startDegree += 5;
if (this.startDegree > 360) {
this.startDegree -= 360
}
this.canvasRendering.clearRect(0, 0, this.canvasWidth, this.canvasHeight)
this.calculateRotateValue()
this.pointList.sort(this.comparator)
this.drawFrontBall()
this.drawCenterBall()
this.drawBackBall()
}
build() {
Column() {
Canvas(this.canvasRendering)
.width("100%")
.height("40%")
.onAreaChange((oldValue: Area, newValue: Area) => {
this.canvasWidth = parseInt(newValue.width.toString())
this.canvasHeight = parseInt(newValue.height.toString())
this.canvasBallRoundRadius = Math.min(this.canvasWidth, this.canvasHeight) / 3
this.generateBall()
this.calculateRotateValue()
this.pointList.sort(this.comparator)
this.drawFrontBall()
this.drawCenterBall()
this.drawBackBall()
})
Row() {
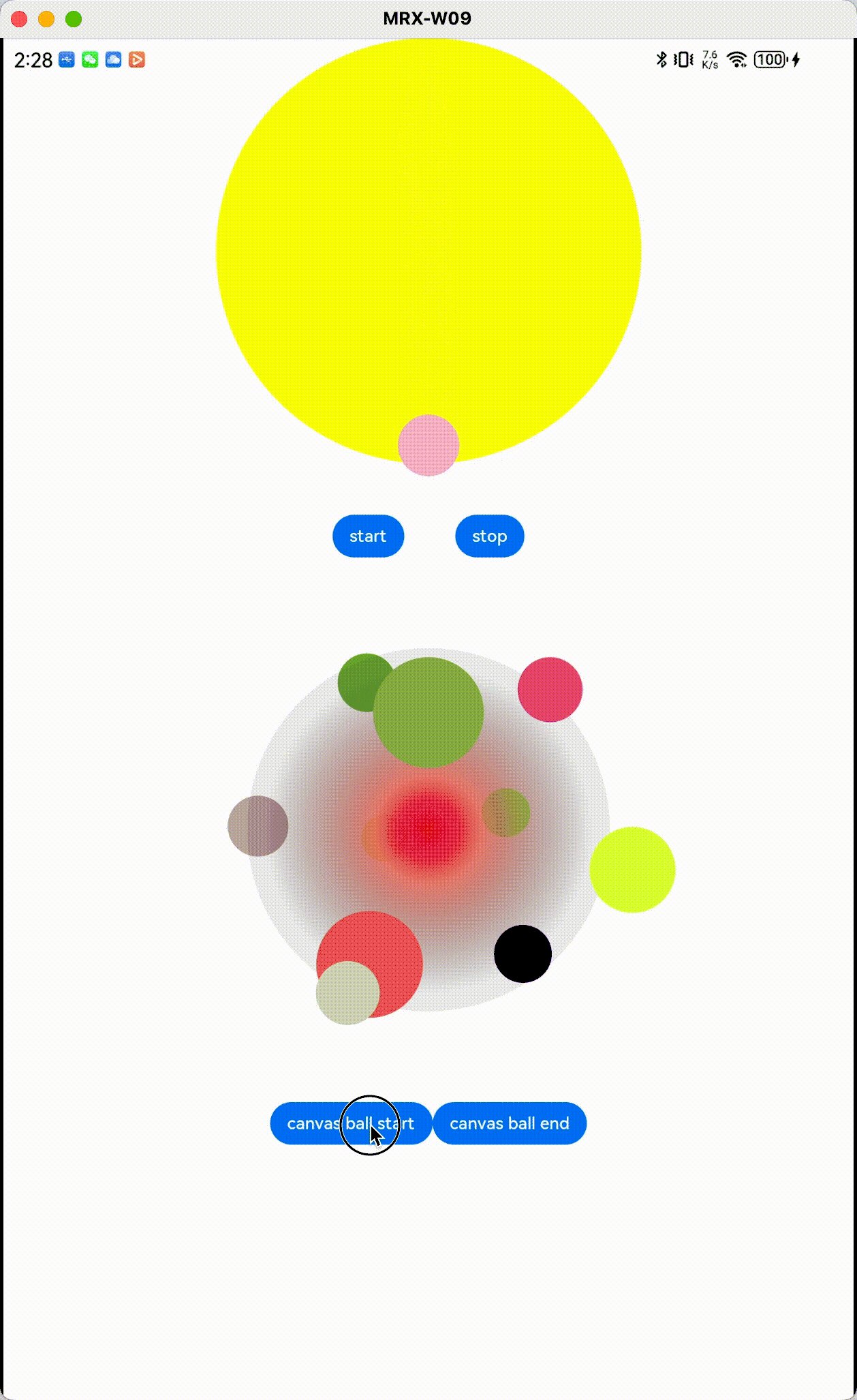
Button("canvas ball start").onClick(() => {
if (this.canvasBallAnimationTimer > 0) {
return
}
this.canvasBallAnimationTimer = setInterval(function(){
this.canvasBallAnimation()
}.bind(this), 20)
})
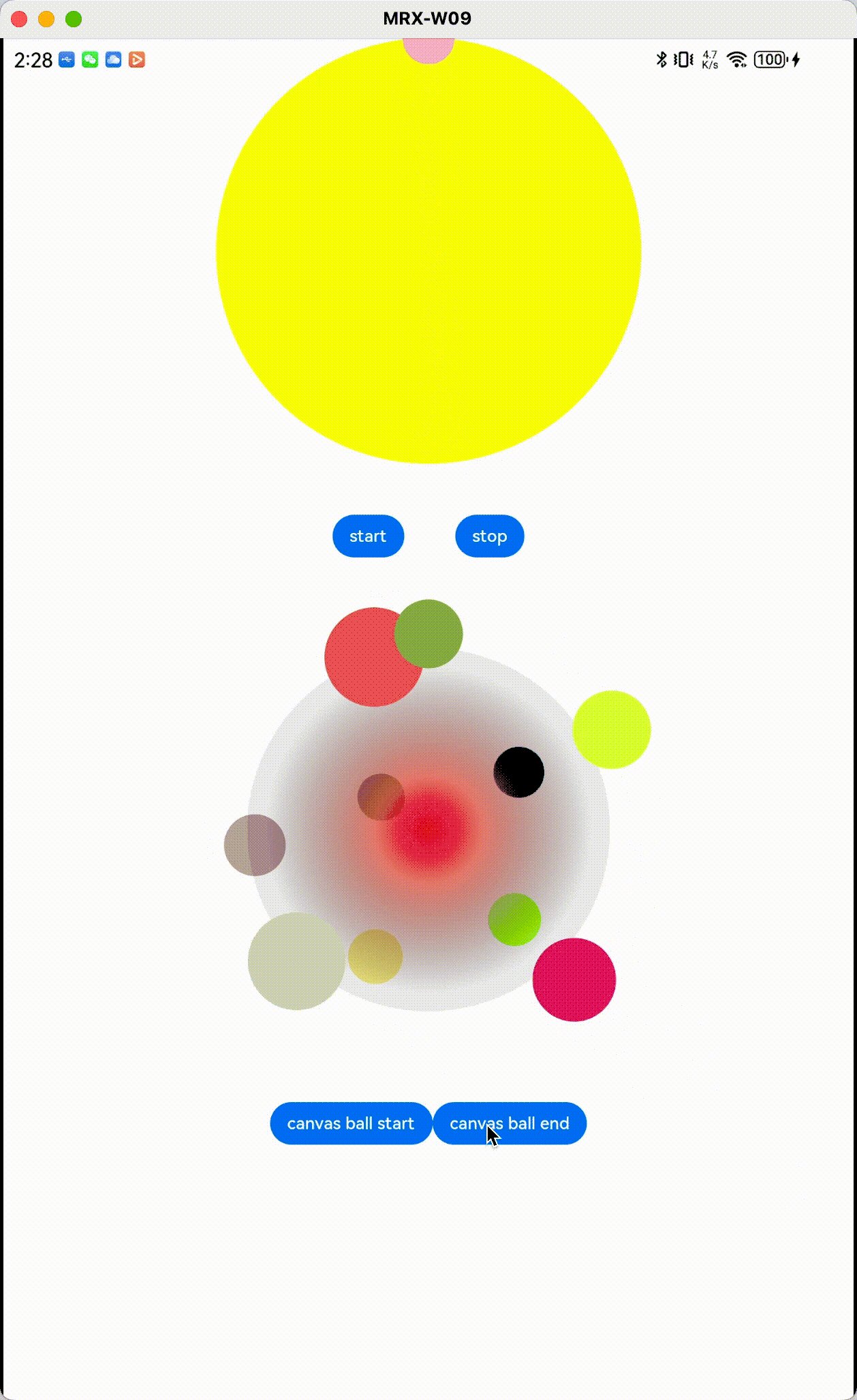
Button("canvas ball end").onClick(() => {
clearInterval(this.canvasBallAnimationTimer)
this.canvasBallAnimationTimer = 0
})
}
}
}
comparator(left: Point, right: Point): number {
if (left.z - right.z < 0) {
return 1;
}
if (left.z == right.z) {
return 0;
}
return -1;
}
randomColor(): string {
let r: string = Math.floor(Math.random() * 256).toString(16)
let g: string = Math.floor(Math.random() * 256).toString(16)
let b: string = Math.floor(Math.random() * 256).toString(16)
let result = `${r}${g}${b}`
console.error(`随机颜色--> ${result}`)
return result
}
generateBall() {
if (this.pointList.length == 0) {
let maxBallCount = 10
this.pointList = []
for (let i = 0; i < maxBallCount; i++) {
let v = -1.0 + (2.0 * i - 1.0) / maxBallCount;
if (v < -1.0) {
v = 1.0
}
let delta = Math.acos(v)
let alpha = Math.sqrt(maxBallCount * Math.PI) * delta
let point = new Point()
point.x = this.canvasBallRoundRadius * Math.cos(alpha) * Math.sin(delta)
point.y = this.canvasBallRoundRadius * Math.sin(alpha) * Math.sin(delta)
point.z = this.canvasBallRoundRadius * Math.cos(delta)
point.color = this.randomColor()
this.pointList.push(point)
}
}
}
calculateRotateValue() {
for (let i = 0; i < this.pointList.length; i++) {
let point = this.pointList[i];
let x = point.x;
let y = point.y;
let z = point.z;
let rx1 = x;
let ry1 = (y * Math.cos(this.xr) + z * -Math.sin(this.xr));
let rz1 = (y * Math.sin(this.xr) + z * Math.cos(this.xr));
let rx2 = (rx1 * Math.cos(this.yr) + rz1 * Math.sin(this.yr));
let ry2 = ry1;
let rz2 = (rx1 * -Math.sin(this.yr) + rz1 * Math.cos(this.yr));
let rx3 = (rx2 * Math.cos(this.zr) + ry2 * -Math.sin(this.zr));
let ry3 = (rx2 * Math.sin(this.zr) + ry2 * Math.cos(this.zr));
let rz3 = rz2;
point.x = rx3;
point.y = ry3;
point.z = rz3;
let scale = (2 * this.canvasBallRoundRadius) / ((2 * this.canvasBallRoundRadius) + rz3);
point.scale = scale;
}
}
drawFrontBall() {
for (let i = 0; i < this.pointList.length; i++) {
let point = this.pointList[i];
if (point.z > 0) {
this.drawBall(point)
} else {
break;
}
}
}
drawBall(point: Point) {
if (point.scale > 1) {
this.canvasRendering.fillStyle = `#FF${point.color}`
} else {
let fillColor = `#${ Math.round(point.scale * 255).toString(16)}${point.color}`
this.canvasRendering.fillStyle = fillColor
console.error("填充颜色-->" +fillColor)
}
let ballPath2D = new Path2D()
ballPath2D.arc(point.x * point.scale +this.canvasWidth / 2 , point.y * point.scale + this.canvasHeight / 2, 5 + 25 * point.scale, 0, Math.PI * 2)
this.canvasRendering.beginPath()
this.canvasRendering.fill(ballPath2D)
}
drawBackBall() {
for (let i = this.pointList.length - 1; i >= 0; i--) {
let point = this.pointList[i];
if (point.z <= 0) {
this.drawBall(point)
} else {
break;
}
}
}
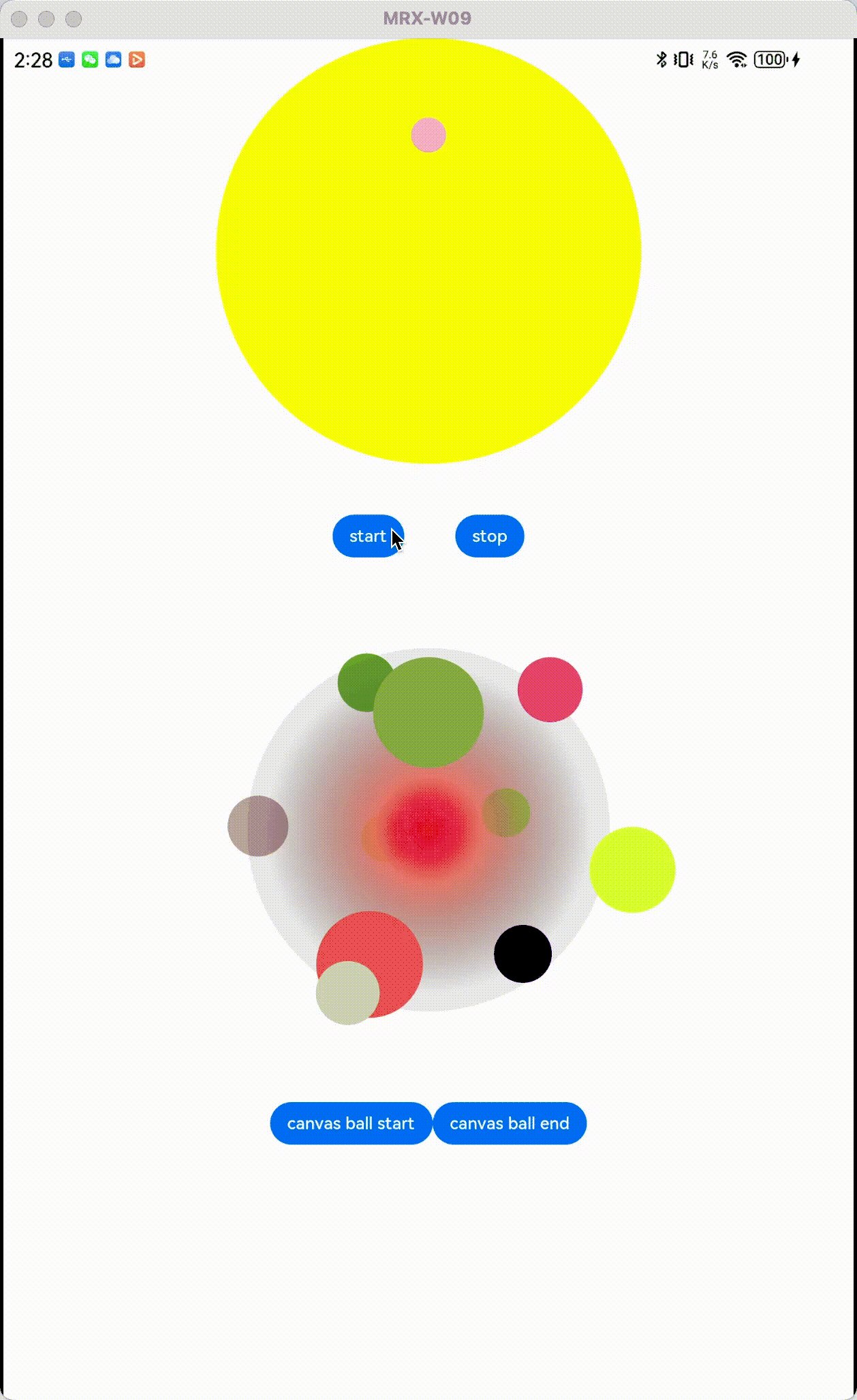
drawCenterBall(){
let circlePath2D = new Path2D()
circlePath2D.arc(this.canvasWidth/2,this.canvasHeight/2,this.canvasBallRoundRadius,0,Math.PI * 2)
this.canvasRendering.beginPath()
let radialGradient = this.canvasRendering.createRadialGradient(this.canvasWidth/2,this.canvasHeight/2,0,this.canvasWidth/2,this.canvasHeight/2,this.canvasBallRoundRadius)
radialGradient.addColorStop(0.0,"#ff0000")
radialGradient.addColorStop(0.3,"#aaec5533")
radialGradient.addColorStop(0.9,"#11000000")
this.canvasRendering.fillStyle=radialGradient
this.canvasRendering.fill(circlePath2D)
}
}
class Point {
color: string
x: number
y: number
z: number
scale: number = 1
}
|