flutter性能瓶颈
跟着视频自己做了一下,https://www.bilibili.com/video/av48772383
我在B站学flutter调优。。。。
- 如何分析Flutter 对Skia的调用
- 如何捕捉SK Picture来分析每一条绘图指令
- 常见Skia函数调用性能瓶颈
如何分析Flutter 对Skia的调用
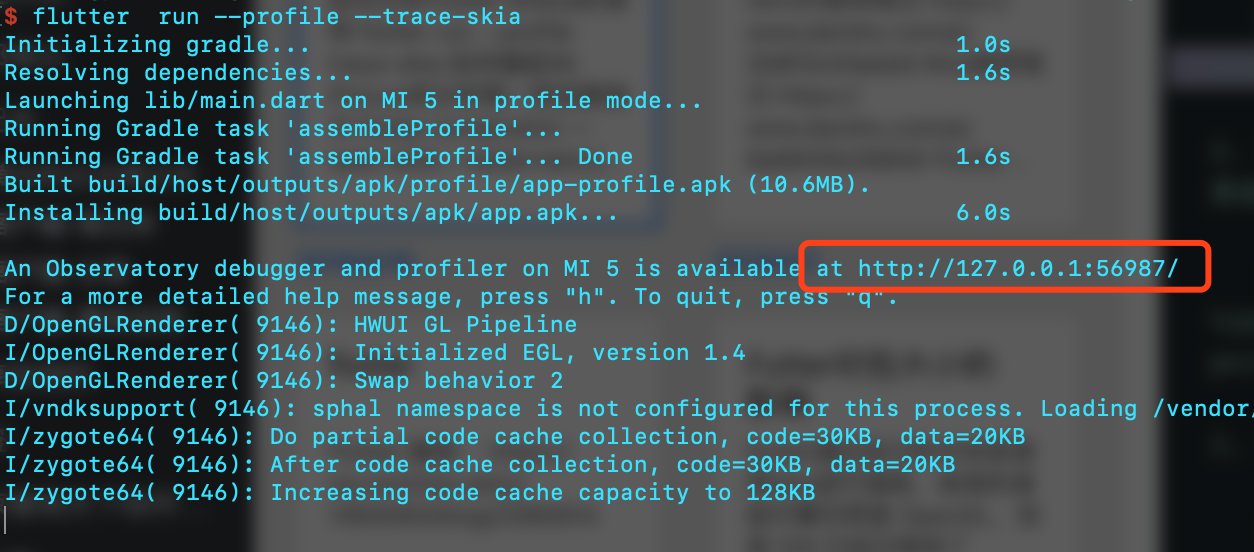
1 | |

可在浏览器中查看
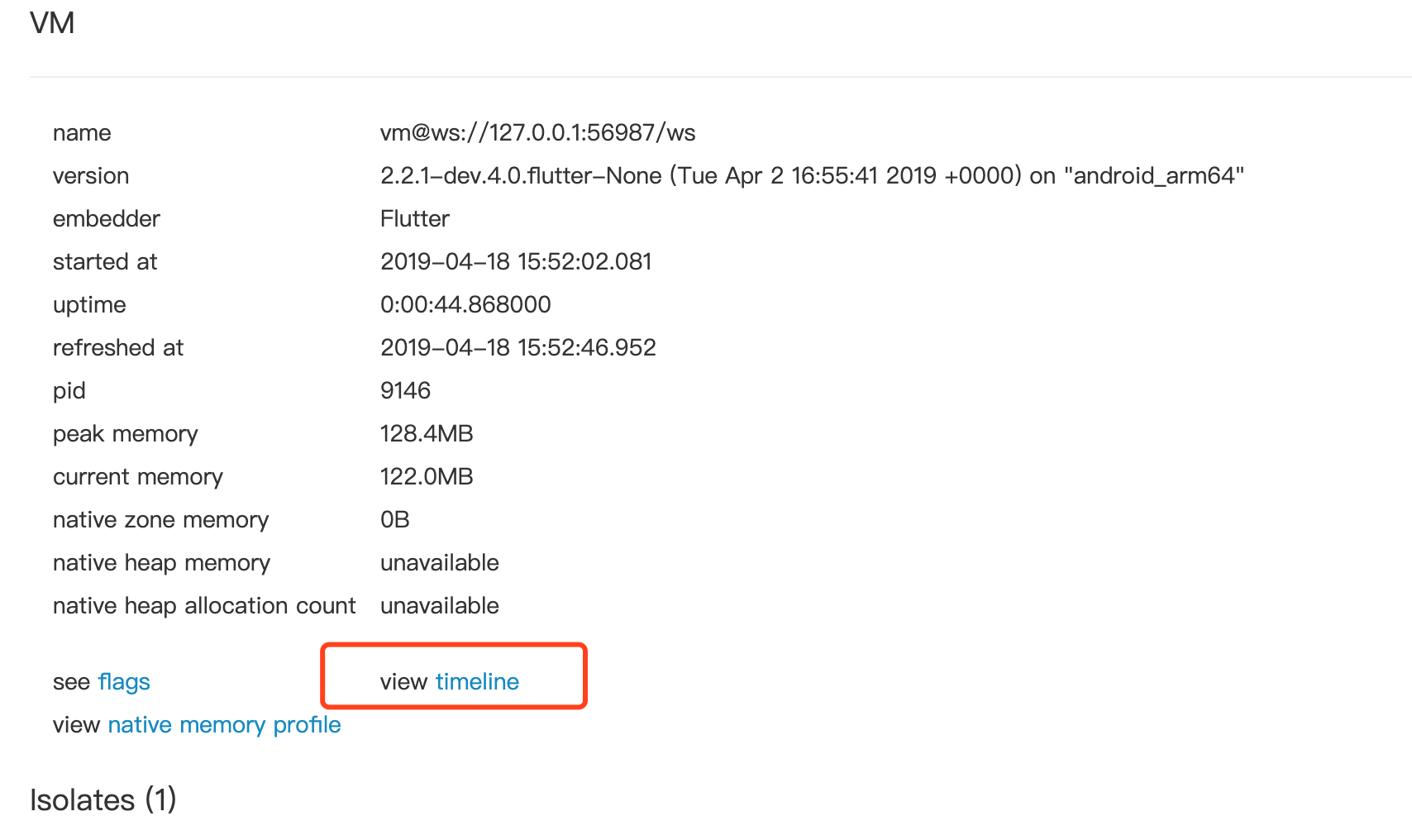
打开上图的中地址

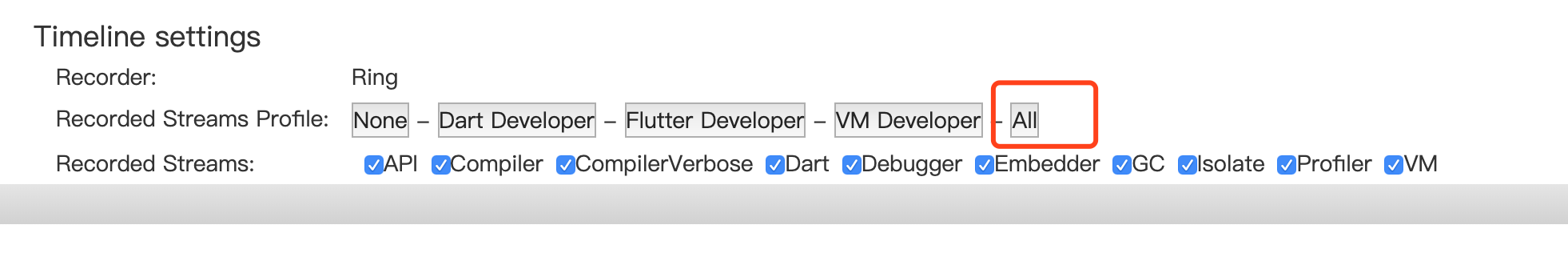
全选一下

操作一下应用,然后点击浏览器又上角Refresh

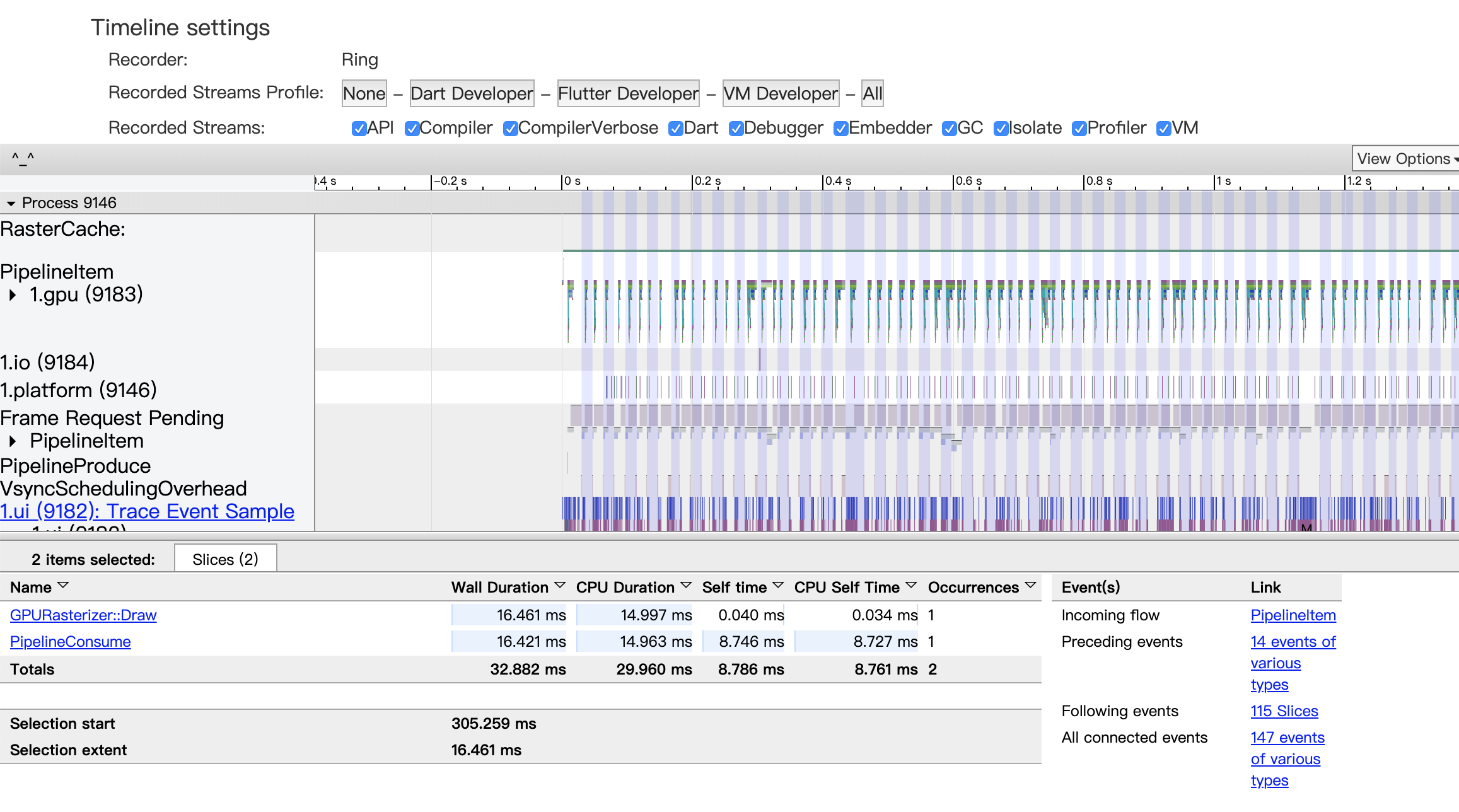
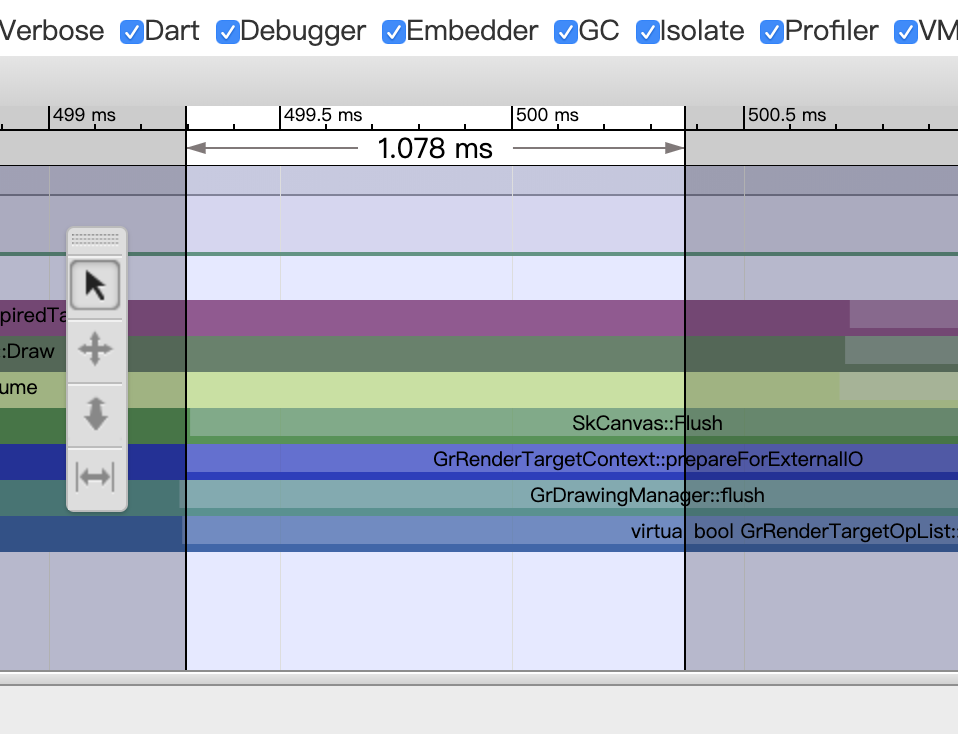
这里可以看到最底层的skia函数调用情况。
很多同学问怎么放大函数调用的时间区域(把时间线加长)
这里有四个选项,
第一个是选择区域,当你选中这个选项,然后按住鼠标左键在时间线上选择,就可以选中一段时间,和PS中的区域选择工具很像。
第二个是移动区域,当你选中这个选项,然后按住鼠标左键在下面有颜色的地方拖动,就可以拖动时间线
第三个是放大缩小,当你选中这个选项,然后按住鼠标左键在下面有颜色的地方向上拖动是放大,向下拖动是缩小。
第四个是区域选择,当你选中这个选项,然后按住鼠标左键在下面有颜色的地方拖动,可以统计选择的区域总共是多长时间。
如何捕捉SK Picture来分析每一条绘图指令
接上一步
这里的port是我们在浏览器中查看的端口
1 | |

这里会生成一个skp文件,文件可以在https://debugger.skia.org/ 这里进行分析。如果网络不好的话可以在本地起一个服务,需要自己编译一下skia。
需fq
- 下载depot_tools并设置环境变量
1 | |
下载skia并且更新
1
2
3git clone https://skia.googlesource.com/skia.git
cd skia
python tools/git-sync-deps编译
使用GN生成构建文件
1 | |
GN也支持更细粒度的配置
1 | |
- 编译并启动本地服务
1 | |
skia编译教程https://skia.org/dev/tools/debugger
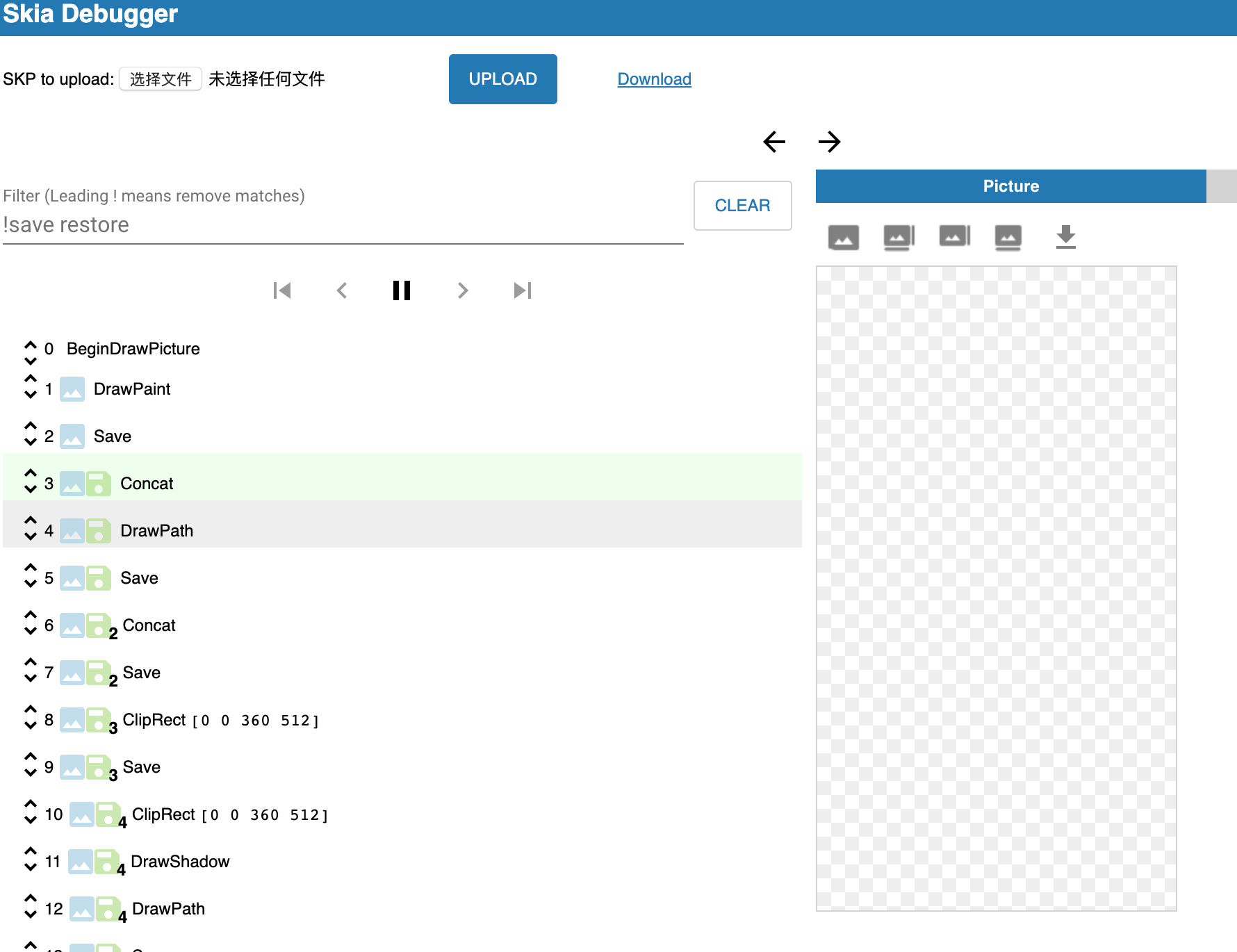
选择上一步导出的spk文件并上传,

可以分析每一步进行了哪些操作,有哪些重复绘制
常见Skia函数调用性能瓶颈
saveLayer、clipPath 函数
基本都是flutter自己的控件调用的
最后
Skia有两套很不同的后端,Flutter 在iOS模拟器中使用纯cpu的后端,而实际设备一般使用GPU硬件加速后端,所以性能很不一样
以上
flutter性能瓶颈
https://blog.huangyuanlove.com/2019/04/18/flutter性能瓶颈/