使用express模拟后台返回数据
在研发过程中,有时候会遇到前端写完了,但是后端接口还没有完成的情况。一般情况下我们会写一些假数据来填充UI,这种方式没有办法检测网络请求有没有问题。我们可以自己搭一个服务,请求自己的服务来返回一些模拟数据。比如可以使用node和express模块来做。
安装node
官网自己查
安装node会自动安装npm包管理工具,检查是否有安装node和npm包管理工具,可以通过执行node -v 和 npm -v来查看,如果已经安装则会输出对应的版本号
安装express
官网在这里 http://expressjs.com/zh-cn/
- 全局安装
express-generator1
npm install -g express-generator - 创建一个测试工程成功后会自动在目标位置创建一个名为myapp的项目并生成很多文件
1
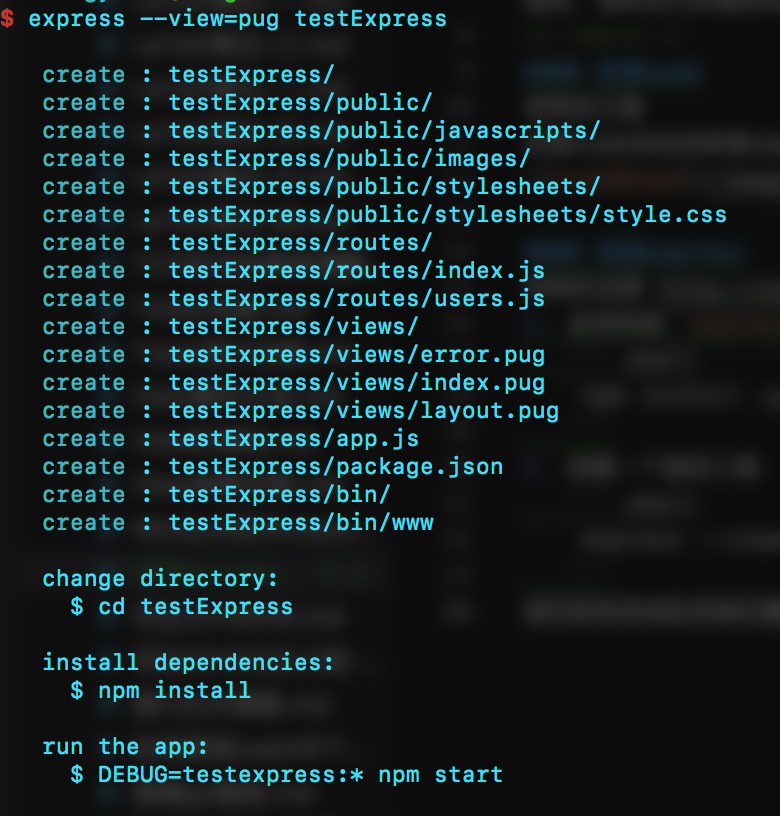
express --view=pug testExpress
然后根据提示执行
1 | |
之后执行 npm start
提示
1 | |
表示启动服务成功,然后在浏览器输入http://127.0.0.1:3000,界面显示Welcome to Express说明服务已经启动成功
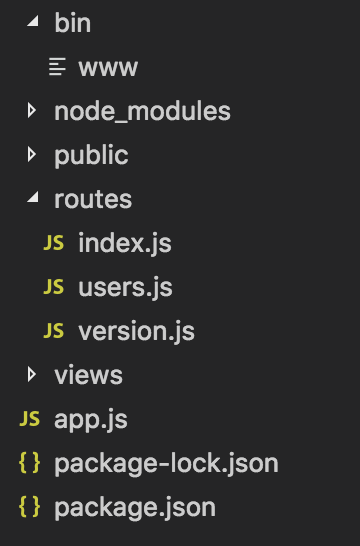
项目结构
安装完成后整个工程目录结构如下:
既然是模拟后台的返回数据,我们只需要关注app.js文件和routers文件夹就可以了。
在routers文件夹中有index.js和user.js文件,这两个文件在app.js文件中注册并使用:
1 | |
意思差不多就是访问根目录,则返回index.js文件中router.get注册为/的方法中res.render的值。
同样的,我们访问/users则会返回该文件中data字段的值。
仿写
仿造上面两个示例,我们可以写点其他的东西。
在routes文件夹下新建version.js,内如如下:
1 | |
如果我们需要根据请求参数不同返回不同的数据,只要取到请求参数,然后自己构建返回值就好了:在version.js中
1 | |
在app.js中注册:
1 | |
需要注意的是在app.use方法中传入的第一个参数就是我们要访问的路径
如果我们请求的路径为 /version/param?name=xuan,那么返回值为xuan,可以参考官方文档Request中的req.query
如果我们请求的路径为 /version,那么返回值为data的值
重启服务,然后访问一下,如果返回了正确的json数据,说明配置成功。在修改配置或者添加内容的时候,如果再次访问没有成功或者还是原来的内容,注意看一下控制台是不是被304缓存了。
这样我们只需要在研发阶段把地址指向我们自己的服务,联调时指向测试服务器就可以了。
以上