hexo+gitpage搭建自己的博客(三)
前两篇介绍了怎么用gitpage+github搭建自己的博客,这次主要介绍怎么更换主题和加入评论、统计等。
更换主题
首先将 yilia主题从github克隆到本地thems文件夹里面
1 | |
看一下当前博客目录的结构
其中_config.yml文件就是整个hexo系统的主配置文件
另外刚才克隆的yilia主题就在thems文件夹下面
首先修改根目录下的_config.yml文件,切换到yilia主题
大概在文件的63-65行左右的位置
1 | |
将原来的theme后面的 landscape主题改成yilia
重启服务后主题就切换到yilia了,下面是thems/yilia文件夹下的_config.yml文件的配置.
1 | |
以上是yilia主题的配置说明
接入百度统计
首先到百度统计平台 申请一个帐号,按照提示填写完自己网站的信息,在网站中心左边栏点击代码获取,得到统计访问量的代码。
新建themes/yilia/layout/_partial/baidu_tongji.ejs文件,内容如下:
1 | |
然后编辑themes/yilia/_config.yml文件,添加一行baidu_tongji: true,注意冒号后面有空格。
编辑themes/yilia/layout/_partial/head.ejs 在 </head> 前添加<%- partial("baidu_tongji") %>
重启部署代码即可。
安装完成20分钟后就可以在后台看到统计的信息了,如果看不到统计信息,请检查是否配置正确,检测方式点这里 http://tieba.baidu.com/p/3775626020
以上是添加百度统计的方式
添加多说评论
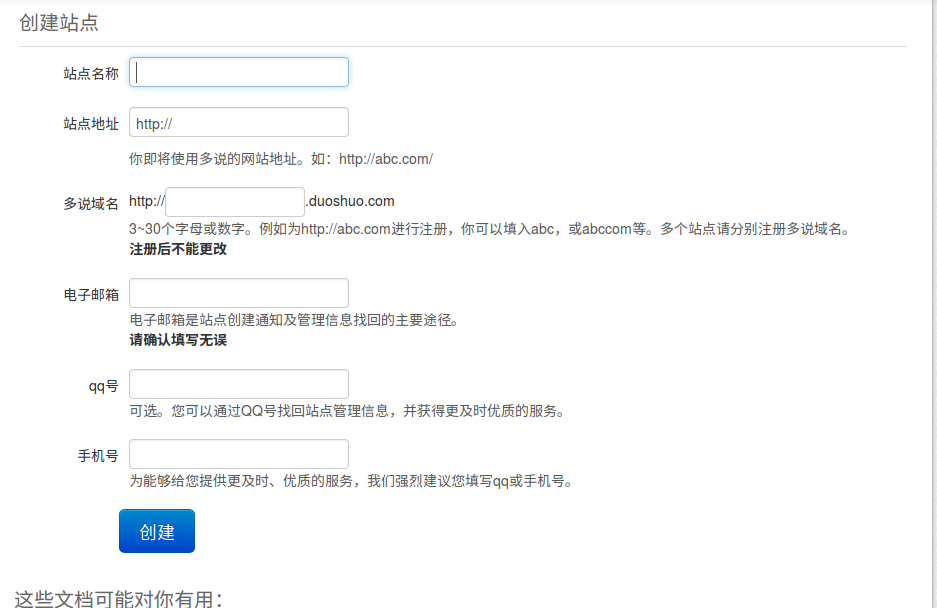
到多说 申请帐号
使用三方登录完成后,点击我要安装,根据提示填写完信息
记住站点名称,将站点名称填入 thems/yilia/_config.yml文件里面多说评论之后,注意冒号后面有空格。
保存重新部署就可以看到评论框了。
至于评论样式,可以在后台管理页面中的设置选项中设置。后台管理中还可以管理评论内容,添加敏感词汇过滤等。
以上是添加多说评论的过程。
以上