hexo+gitpage搭建自己的博客(二)
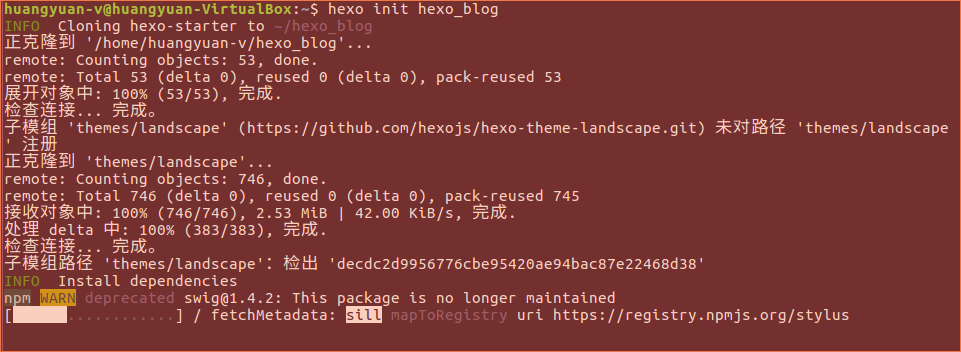
之前我们已经安装好了hexo,接下来就是初始化了。
1 | |


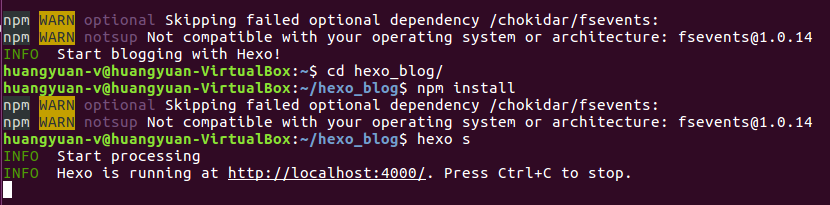
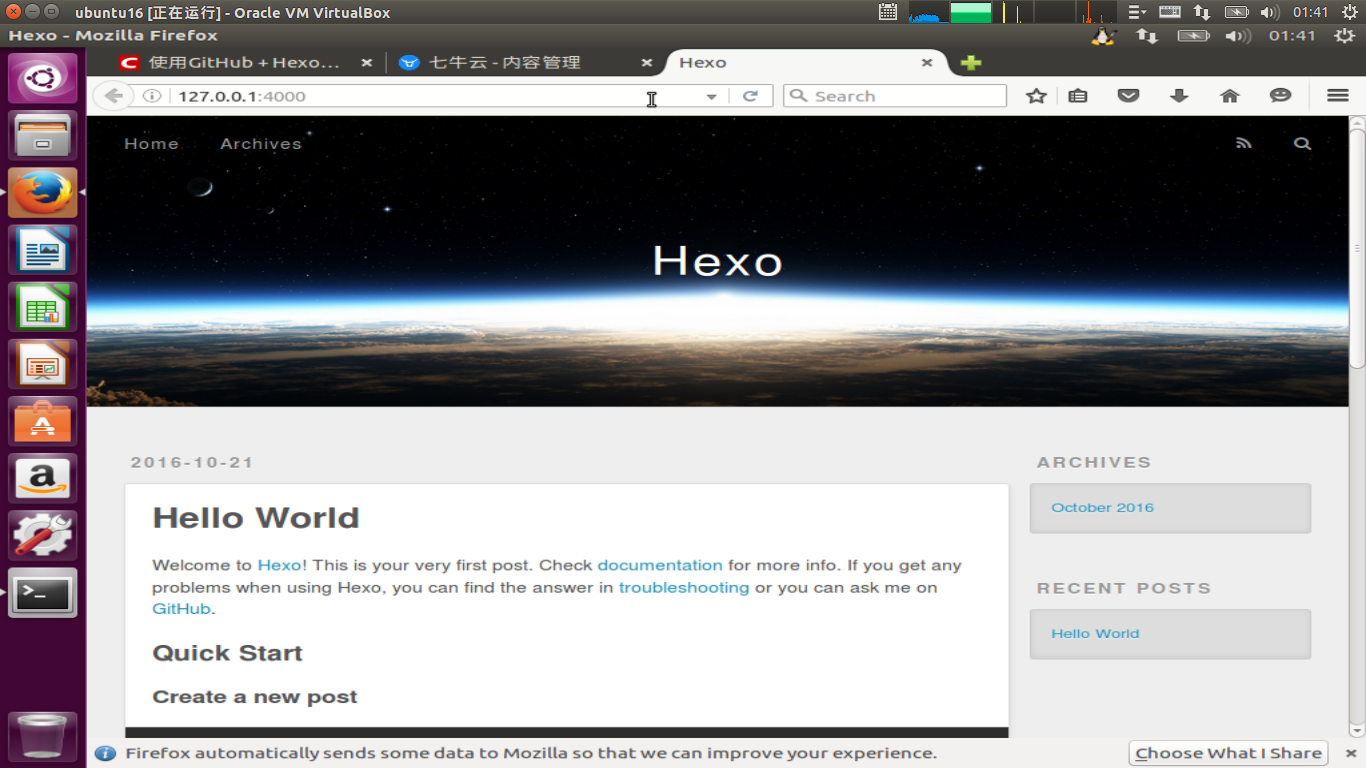
现在hexo就安装完成了,在存放hexo的文件夹目录下执行 hexo s,就可以启动hexo的服务,启动之后有提示,在浏览器中输入127.0.0.1:4000就可以看到最初的效果了,如下
对了,还要发布到github。前提准备是在上一篇中已经创建好了github的仓库。接下来在存放hexo资源的文件夹下(以下用 heox_blog这个文件夹代替)执行npm install hexo-deployer-git --save
修改hexo_blog文件夹下的_config.yml文件
在末尾添加
1 | |
注意,type,repository,branch冒号后面都有一个空格。保存后执行
1 | |
就可以将写好的博客部署到github上了。(部署到github时建议按照顺序执行以上命令)
1 | |
以上
hexo+gitpage搭建自己的博客(二)
https://blog.huangyuanlove.com/2016/10/25/hexo-gitpage搭建自己的博客-二/